carousel for programview
@ -202,7 +202,15 @@ body {
|
|||||||
background-position: center;
|
background-position: center;
|
||||||
background-repeat: no-repeat;
|
background-repeat: no-repeat;
|
||||||
height: 100%;
|
height: 100%;
|
||||||
width: 100%; }
|
width: 100%;
|
||||||
|
display: flex; }
|
||||||
|
|
||||||
|
.imgcarousel_content video {
|
||||||
|
object-fit: contain;
|
||||||
|
width: 100%;
|
||||||
|
height: auto;
|
||||||
|
max-height: 100%;
|
||||||
|
align-self: center; }
|
||||||
|
|
||||||
.imgcarousel_prev, .imgcarousel_next {
|
.imgcarousel_prev, .imgcarousel_next {
|
||||||
display: flex;
|
display: flex;
|
||||||
@ -215,6 +223,9 @@ body {
|
|||||||
.imgcarousel_next {
|
.imgcarousel_next {
|
||||||
margin-left: 5px; }
|
margin-left: 5px; }
|
||||||
|
|
||||||
|
.imgcarousel_next, .imgcarousel_prev {
|
||||||
|
outline: none; }
|
||||||
|
|
||||||
.imgcarousel_prev svg {
|
.imgcarousel_prev svg {
|
||||||
width: 48px;
|
width: 48px;
|
||||||
height: 48px;
|
height: 48px;
|
||||||
@ -1133,6 +1144,11 @@ html, body {
|
|||||||
|
|
||||||
#prgv_header h1 {
|
#prgv_header h1 {
|
||||||
font-size: 28pt; } }
|
font-size: 28pt; } }
|
||||||
|
.progv_extra {
|
||||||
|
height: 500px;
|
||||||
|
border: 1px solid #333;
|
||||||
|
margin: 10px; }
|
||||||
|
|
||||||
/* 400px */
|
/* 400px */
|
||||||
.booklst_entry {
|
.booklst_entry {
|
||||||
display: flex;
|
display: flex;
|
||||||
|
|||||||
5
www/data/css/styles.min.css
vendored
@ -42,10 +42,12 @@ body{background-color:#EEE;color:#CCC;font-family:serif}
|
|||||||
.stripedtable tbody tr:last-child td{border-bottom:0}
|
.stripedtable tbody tr:last-child td{border-bottom:0}
|
||||||
.stripedtable tbody tr:nth-child(odd){background-color:#ccc}
|
.stripedtable tbody tr:nth-child(odd){background-color:#ccc}
|
||||||
.imgcarousel_parent{display:flex;flex-direction:row;align-content:center;justify-content:center;padding:5px;background:#BBB}
|
.imgcarousel_parent{display:flex;flex-direction:row;align-content:center;justify-content:center;padding:5px;background:#BBB}
|
||||||
.imgcarousel_content{background-size:contain;background-position:center;background-repeat:no-repeat;height:100%;width:100%}
|
.imgcarousel_content{background-size:contain;background-position:center;background-repeat:no-repeat;height:100%;width:100%;display:flex}
|
||||||
|
.imgcarousel_content video{object-fit:contain;width:100%;height:auto;max-height:100%;align-self:center}
|
||||||
.imgcarousel_prev,.imgcarousel_next{display:flex;flex-direction:column;justify-content:center}
|
.imgcarousel_prev,.imgcarousel_next{display:flex;flex-direction:column;justify-content:center}
|
||||||
.imgcarousel_prev{margin-right:5px}
|
.imgcarousel_prev{margin-right:5px}
|
||||||
.imgcarousel_next{margin-left:5px}
|
.imgcarousel_next{margin-left:5px}
|
||||||
|
.imgcarousel_next,.imgcarousel_prev{outline:0}
|
||||||
.imgcarousel_prev svg{width:48px;height:48px;border:1px solid black;background:#333;fill:#DDD}
|
.imgcarousel_prev svg{width:48px;height:48px;border:1px solid black;background:#333;fill:#DDD}
|
||||||
.imgcarousel_next svg{width:48px;height:48px;border:1px solid black;background:#333;fill:#DDD}
|
.imgcarousel_next svg{width:48px;height:48px;border:1px solid black;background:#333;fill:#DDD}
|
||||||
.imgcarousel_prev:hover svg{background:#000;fill:#FFF;cursor:pointer}
|
.imgcarousel_prev:hover svg{background:#000;fill:#FFF;cursor:pointer}
|
||||||
@ -276,6 +278,7 @@ html,body{margin:0;padding:0;height:100%}
|
|||||||
.prgv_right_lang{justify-content:space-evenly}
|
.prgv_right_lang{justify-content:space-evenly}
|
||||||
#prgv_header h1{font-size:28pt}
|
#prgv_header h1{font-size:28pt}
|
||||||
}
|
}
|
||||||
|
.progv_extra{height:500px;border:1px solid #333;margin:10px}
|
||||||
.booklst_entry{display:flex;flex-direction:row;text-decoration:none;background:#BBB;border:solid 1px #444;margin:5px 0}
|
.booklst_entry{display:flex;flex-direction:row;text-decoration:none;background:#BBB;border:solid 1px #444;margin:5px 0}
|
||||||
.booklst_entry:hover{background:white;color:black;border:solid 1px black}
|
.booklst_entry:hover{background:white;color:black;border:solid 1px black}
|
||||||
.booklst_entry:hover .booklst_date{color:black}
|
.booklst_entry:hover .booklst_date{color:black}
|
||||||
|
|||||||
@ -249,8 +249,16 @@ body {
|
|||||||
background-repeat: no-repeat;
|
background-repeat: no-repeat;
|
||||||
height: 100%;
|
height: 100%;
|
||||||
width: 100%;
|
width: 100%;
|
||||||
|
display:flex;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.imgcarousel_content video {
|
||||||
|
object-fit: contain;
|
||||||
|
width: 100%;
|
||||||
|
height: auto;
|
||||||
|
max-height: 100%;
|
||||||
|
align-self: center;
|
||||||
|
}
|
||||||
|
|
||||||
.imgcarousel_prev, .imgcarousel_next
|
.imgcarousel_prev, .imgcarousel_next
|
||||||
{
|
{
|
||||||
@ -269,6 +277,11 @@ body {
|
|||||||
margin-left: 5px;
|
margin-left: 5px;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.imgcarousel_next, .imgcarousel_prev
|
||||||
|
{
|
||||||
|
outline: none;
|
||||||
|
}
|
||||||
|
|
||||||
.imgcarousel_prev svg { width: 48px; height: 48px; border: 1px solid black; background: #333; fill: #DDD; }
|
.imgcarousel_prev svg { width: 48px; height: 48px; border: 1px solid black; background: #333; fill: #DDD; }
|
||||||
.imgcarousel_next svg { width: 48px; height: 48px; border: 1px solid black; background: #333; fill: #DDD; }
|
.imgcarousel_next svg { width: 48px; height: 48px; border: 1px solid black; background: #333; fill: #DDD; }
|
||||||
.imgcarousel_prev:hover svg { background: #000; fill: #FFF; cursor: pointer; }
|
.imgcarousel_prev:hover svg { background: #000; fill: #FFF; cursor: pointer; }
|
||||||
|
|||||||
@ -141,3 +141,9 @@
|
|||||||
font-size: 28pt;
|
font-size: 28pt;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.progv_extra {
|
||||||
|
height: 500px;
|
||||||
|
border: 1px solid #333;
|
||||||
|
margin: 10px;
|
||||||
|
}
|
||||||
|
Before Width: | Height: | Size: 70 KiB After Width: | Height: | Size: 32 KiB |
|
Before Width: | Height: | Size: 63 KiB After Width: | Height: | Size: 30 KiB |
|
Before Width: | Height: | Size: 51 KiB After Width: | Height: | Size: 22 KiB |
|
Before Width: | Height: | Size: 69 KiB After Width: | Height: | Size: 32 KiB |
|
Before Width: | Height: | Size: 69 KiB After Width: | Height: | Size: 33 KiB |
|
Before Width: | Height: | Size: 56 KiB After Width: | Height: | Size: 25 KiB |
|
Before Width: | Height: | Size: 45 KiB After Width: | Height: | Size: 20 KiB |
|
Before Width: | Height: | Size: 27 KiB After Width: | Height: | Size: 10 KiB |
|
Before Width: | Height: | Size: 37 KiB After Width: | Height: | Size: 18 KiB |
|
Before Width: | Height: | Size: 26 KiB After Width: | Height: | Size: 12 KiB |
|
Before Width: | Height: | Size: 54 KiB After Width: | Height: | Size: 19 KiB |
|
Before Width: | Height: | Size: 49 KiB After Width: | Height: | Size: 20 KiB |
|
Before Width: | Height: | Size: 47 KiB After Width: | Height: | Size: 19 KiB |
|
Before Width: | Height: | Size: 83 KiB After Width: | Height: | Size: 38 KiB |
|
Before Width: | Height: | Size: 41 KiB After Width: | Height: | Size: 17 KiB |
|
Before Width: | Height: | Size: 567 KiB |
BIN
www/data/images/program_img/CannonConquest_01.webm
Normal file
|
Before Width: | Height: | Size: 698 KiB After Width: | Height: | Size: 165 KiB |
|
Before Width: | Height: | Size: 505 KiB After Width: | Height: | Size: 204 KiB |
|
Before Width: | Height: | Size: 729 KiB After Width: | Height: | Size: 159 KiB |
|
Before Width: | Height: | Size: 1018 KiB After Width: | Height: | Size: 205 KiB |
BIN
www/data/images/program_img/CannonConquest_06.png
Normal file
|
After Width: | Height: | Size: 278 KiB |
BIN
www/data/images/program_img/CannonConquest_07.png
Normal file
|
After Width: | Height: | Size: 211 KiB |
BIN
www/data/images/program_img/CannonConquest_08.png
Normal file
|
After Width: | Height: | Size: 37 KiB |
BIN
www/data/images/program_img/CannonConquest_09.png
Normal file
|
After Width: | Height: | Size: 68 KiB |
BIN
www/data/images/program_img/CannonConquest_10.png
Normal file
|
After Width: | Height: | Size: 65 KiB |
BIN
www/data/images/program_img/CannonConquest_11.png
Normal file
|
After Width: | Height: | Size: 48 KiB |
BIN
www/data/images/program_img/CannonConquest_12.png
Normal file
|
After Width: | Height: | Size: 70 KiB |
BIN
www/data/images/program_img/HexSolver_02.png
Normal file
|
After Width: | Height: | Size: 224 KiB |
BIN
www/data/images/program_img/HexSolver_03.png
Normal file
|
After Width: | Height: | Size: 114 KiB |
BIN
www/data/images/program_img/HexSolver_04.png
Normal file
|
After Width: | Height: | Size: 320 KiB |
BIN
www/data/images/program_img/HexSolver_05.png
Normal file
|
After Width: | Height: | Size: 116 KiB |
BIN
www/data/images/program_img/HexSolver_06.png
Normal file
|
After Width: | Height: | Size: 100 KiB |
BIN
www/data/images/program_img/HexSolver_07.png
Normal file
|
After Width: | Height: | Size: 122 KiB |
BIN
www/data/images/program_img/HexSolver_08.png
Normal file
|
After Width: | Height: | Size: 95 KiB |
BIN
www/data/images/program_img/HexSolver_09.png
Normal file
|
After Width: | Height: | Size: 226 KiB |
BIN
www/data/images/program_img/HexSolver_10.png
Normal file
|
After Width: | Height: | Size: 200 KiB |
BIN
www/data/images/program_img/HexSolver_11.png
Normal file
|
After Width: | Height: | Size: 217 KiB |
|
Before Width: | Height: | Size: 194 KiB After Width: | Height: | Size: 62 KiB |
|
Before Width: | Height: | Size: 113 KiB After Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 77 KiB After Width: | Height: | Size: 26 KiB |
|
Before Width: | Height: | Size: 95 KiB After Width: | Height: | Size: 36 KiB |
|
Before Width: | Height: | Size: 37 KiB After Width: | Height: | Size: 14 KiB |
|
Before Width: | Height: | Size: 66 KiB After Width: | Height: | Size: 24 KiB |
|
Before Width: | Height: | Size: 51 KiB After Width: | Height: | Size: 19 KiB |
|
Before Width: | Height: | Size: 344 KiB After Width: | Height: | Size: 80 KiB |
@ -770,14 +770,14 @@ function collapse(code) {
|
|||||||
|
|
||||||
//######################################################
|
//######################################################
|
||||||
|
|
||||||
window.onload = function ()
|
window.addEventListener("load",function ()
|
||||||
{
|
{
|
||||||
document.getElementById("a_expand").onclick = onExpandClicked;
|
document.getElementById("a_expand").onclick = onExpandClicked;
|
||||||
document.getElementById("a_collapse").onclick = onCollapseClicked;
|
document.getElementById("a_collapse").onclick = onCollapseClicked;
|
||||||
document.getElementById("a_run").onclick = onRunClicked;
|
document.getElementById("a_run").onclick = onRunClicked;
|
||||||
document.getElementById("a_stop").onclick = onStopClicked;
|
document.getElementById("a_stop").onclick = onStopClicked;
|
||||||
document.getElementById("a_arena").onclick = onArenaClicked;
|
document.getElementById("a_arena").onclick = onArenaClicked;
|
||||||
};
|
},false);
|
||||||
|
|
||||||
|
|
||||||
function onExpandClicked() {
|
function onExpandClicked() {
|
||||||
|
|||||||
@ -445,7 +445,7 @@ function htmlescape(str) {
|
|||||||
return str;
|
return str;
|
||||||
}
|
}
|
||||||
|
|
||||||
window.onload = function ()
|
window.addEventListener("load",function ()
|
||||||
{
|
{
|
||||||
let elements = document.getElementsByClassName("b93rnr_base");
|
let elements = document.getElementsByClassName("b93rnr_base");
|
||||||
|
|
||||||
@ -468,4 +468,4 @@ window.onload = function ()
|
|||||||
if (befungeObject.btnEdit !== undefined)
|
if (befungeObject.btnEdit !== undefined)
|
||||||
befungeObject.btnEdit.onclick = function () { if (befungeObject.btnEdit.classList.contains('ctrl_btn_disabled')) return; befungeObject.startEdit(); };
|
befungeObject.btnEdit.onclick = function () { if (befungeObject.btnEdit.classList.contains('ctrl_btn_disabled')) return; befungeObject.startEdit(); };
|
||||||
}
|
}
|
||||||
};
|
},false);
|
||||||
@ -15,7 +15,7 @@ function formatDate(date) {
|
|||||||
return wday + ' ' + day + suffix + ' ' + monthNames[monthIndex] + ', ' + year;
|
return wday + ' ' + day + suffix + ' ' + monthNames[monthIndex] + ', ' + year;
|
||||||
}
|
}
|
||||||
|
|
||||||
window.onload = function ()
|
window.addEventListener("load",function ()
|
||||||
{
|
{
|
||||||
let svgtips = document.getElementsByClassName("svg-tip");
|
let svgtips = document.getElementsByClassName("svg-tip");
|
||||||
let rects = document.getElementsByClassName("egg_rect");
|
let rects = document.getElementsByClassName("egg_rect");
|
||||||
@ -54,4 +54,4 @@ window.onload = function ()
|
|||||||
masterTip.style.display = 'none';
|
masterTip.style.display = 'none';
|
||||||
});
|
});
|
||||||
}
|
}
|
||||||
};
|
},false);
|
||||||
@ -1,3 +1,10 @@
|
|||||||
|
window.addEventListener("load", function()
|
||||||
|
{
|
||||||
|
|
||||||
|
imgcarousel_init();
|
||||||
|
|
||||||
|
},false);
|
||||||
|
|
||||||
function findParent(el, selector) {
|
function findParent(el, selector) {
|
||||||
let retval = null;
|
let retval = null;
|
||||||
while (el) {
|
while (el) {
|
||||||
@ -19,14 +26,51 @@ function findChild(el, selector) {
|
|||||||
return null;
|
return null;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
function imgcarousel_init() {
|
||||||
|
for (let carousel of document.getElementsByClassName("imgcarousel_parent"))
|
||||||
|
{
|
||||||
|
let images = JSON.parse(carousel.getAttribute('data-imgcarousel-images'));
|
||||||
|
|
||||||
|
let btnPrev = findChild(carousel, '.imgcarousel_prev');
|
||||||
|
let btnNext = findChild(carousel, '.imgcarousel_next');
|
||||||
|
|
||||||
|
btnPrev.setAttribute('href', "javascript:void(0)");
|
||||||
|
btnNext.setAttribute('href', "javascript:void(0)");
|
||||||
|
|
||||||
|
btnPrev.onclick = function () { imgcarousel_move(carousel, -1); };
|
||||||
|
btnNext.onclick = function () { imgcarousel_move(carousel, +1); };
|
||||||
|
|
||||||
|
if (images.length <= 1)
|
||||||
|
{
|
||||||
|
btnPrev.setAttribute('style', 'visibility:hidden');
|
||||||
|
btnNext.setAttribute('style', 'visibility:hidden');
|
||||||
|
}
|
||||||
|
|
||||||
|
imgcarousel_move(carousel, 0);
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
function imgcarousel_move(source, delta) {
|
function imgcarousel_move(source, delta) {
|
||||||
let carousel = findParent(source, ".imgcarousel_parent");
|
let carousel = findParent(source, ".imgcarousel_parent"); // <div>
|
||||||
let index = parseInt(carousel.getAttribute('data-imgcarousel-index'));
|
let index = parseInt(carousel.getAttribute('data-imgcarousel-index'));
|
||||||
let images = JSON.parse(carousel.getAttribute('data-imgcarousel-images'));
|
let images = JSON.parse(carousel.getAttribute('data-imgcarousel-images'));
|
||||||
let content = findChild(carousel, '.imgcarousel_content');
|
let content = findChild(carousel, '.imgcarousel_content'); // <img>
|
||||||
|
|
||||||
index = (index + delta + images.length) % images.length;
|
index = (index + delta + images.length) % images.length;
|
||||||
|
|
||||||
|
let img = images[index];
|
||||||
|
|
||||||
carousel.setAttribute('data-imgcarousel-index', index);
|
carousel.setAttribute('data-imgcarousel-index', index);
|
||||||
content.setAttribute('style', 'background-image: url(' + images[index] + ');');
|
|
||||||
|
if (img.toLowerCase().endsWith('.webm'))
|
||||||
|
{
|
||||||
|
content.setAttribute('style', '');
|
||||||
|
content.innerHTML = '<video autoplay loop muted><source src="' + img + '"></video>';
|
||||||
|
}
|
||||||
|
else
|
||||||
|
{
|
||||||
|
content.setAttribute('style', 'background-image: url(' + img + ');');
|
||||||
|
content.innerHTML = '';
|
||||||
|
}
|
||||||
|
|
||||||
}
|
}
|
||||||
@ -56,6 +56,11 @@ class Books
|
|||||||
|
|
||||||
if (!file_exists($prog['imgfront_path'])) return ['result'=>'err', 'message' => 'Image not found ' . $prog['title_short']];
|
if (!file_exists($prog['imgfront_path'])) return ['result'=>'err', 'message' => 'Image not found ' . $prog['title_short']];
|
||||||
if (!file_exists($prog['imgfull_path'])) return ['result'=>'err', 'message' => 'Image not found ' . $prog['title_short']];
|
if (!file_exists($prog['imgfull_path'])) return ['result'=>'err', 'message' => 'Image not found ' . $prog['title_short']];
|
||||||
|
|
||||||
|
foreach ($prog['extraimages_paths'] as $eipath)
|
||||||
|
{
|
||||||
|
if (!file_exists($eipath)) return ['result'=>'err', 'message' => 'Extra-Image not found ' . $prog['title_short']];
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
if ($warn != null) return $warn;
|
if ($warn != null) return $warn;
|
||||||
|
|||||||
@ -45,6 +45,20 @@ class Programs
|
|||||||
|
|
||||||
$a['url'] = '/programs/view/' . $a['internal_name'];
|
$a['url'] = '/programs/view/' . $a['internal_name'];
|
||||||
|
|
||||||
|
$a['has_extra_images'] = array_key_exists('extra_images', $a) && count($a['extra_images'])>0;
|
||||||
|
|
||||||
|
$a['extraimages_urls'] = [];
|
||||||
|
$a['extraimages_paths'] = [];
|
||||||
|
|
||||||
|
if ($a['has_extra_images'])
|
||||||
|
{
|
||||||
|
foreach ($a['extra_images'] as $fn)
|
||||||
|
{
|
||||||
|
$a['extraimages_urls'] []= '/data/images/program_img/' . $fn;
|
||||||
|
$a['extraimages_paths'] []= __DIR__ . '/../data/images/program_img/' . $fn;
|
||||||
|
}
|
||||||
|
}
|
||||||
|
|
||||||
return $a;
|
return $a;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -225,6 +239,11 @@ class Programs
|
|||||||
if (!file_exists($prog['mainimage_path'])) return ['result'=>'err', 'message' => 'Image not found ' . $prog['name']];
|
if (!file_exists($prog['mainimage_path'])) return ['result'=>'err', 'message' => 'Image not found ' . $prog['name']];
|
||||||
|
|
||||||
if (!file_exists($prog['file_longdescription'])) return ['result'=>'err', 'message' => 'Description not found ' . $prog['name']];
|
if (!file_exists($prog['file_longdescription'])) return ['result'=>'err', 'message' => 'Description not found ' . $prog['name']];
|
||||||
|
|
||||||
|
foreach ($prog['extraimages_paths'] as $eipath)
|
||||||
|
{
|
||||||
|
if (!file_exists($eipath)) return ['result'=>'err', 'message' => 'Extra-Image not found ' . $prog['title_short']];
|
||||||
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
if ($warn != null) return $warn;
|
if ($warn != null) return $warn;
|
||||||
|
|||||||
@ -76,13 +76,13 @@ if ($book === NULL) httpError(404, 'Book not found');
|
|||||||
</div>
|
</div>
|
||||||
|
|
||||||
<div class="bookv_extra imgcarousel_parent" data-imgcarousel-index="0" data-imgcarousel-images="<?php echo htmlspecialchars(json_encode($book['extraimages_urls'])); ?>" >
|
<div class="bookv_extra imgcarousel_parent" data-imgcarousel-index="0" data-imgcarousel-images="<?php echo htmlspecialchars(json_encode($book['extraimages_urls'])); ?>" >
|
||||||
<a class="imgcarousel_prev" href="javascript:void(0)" onclick="imgcarousel_move(this, -1);">
|
<a class="imgcarousel_prev">
|
||||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24">
|
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24">
|
||||||
<use xlink:href="/data/images/icons.svg#arrow_left"/>
|
<use xlink:href="/data/images/icons.svg#arrow_left"/>
|
||||||
</svg>
|
</svg>
|
||||||
</a>
|
</a>
|
||||||
<div class="imgcarousel_content" style="background-image: url(<?php echo $book['extraimages_urls'][0]; ?>);"></div>
|
<div class="imgcarousel_content" style="background-image: url(<?php echo $book['extraimages_urls'][0]; ?>);"></div>
|
||||||
<a class="imgcarousel_next" href="javascript:void(0)" onclick="imgcarousel_move(this, +1);">
|
<a class="imgcarousel_next">
|
||||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24">
|
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24">
|
||||||
<use xlink:href="/data/images/icons.svg#arrow_right"/>
|
<use xlink:href="/data/images/icons.svg#arrow_right"/>
|
||||||
</svg>
|
</svg>
|
||||||
|
|||||||
@ -19,6 +19,7 @@ if ($prog === NULL) httpError(404, 'Program not found');
|
|||||||
<link rel="icon" type="image/png" href="/data/images/favicon.png"/>
|
<link rel="icon" type="image/png" href="/data/images/favicon.png"/>
|
||||||
<link rel="canonical" href="<?php echo $prog['url']; ?>"/>
|
<link rel="canonical" href="<?php echo $prog['url']; ?>"/>
|
||||||
<?php printCSS(); ?>
|
<?php printCSS(); ?>
|
||||||
|
<?php if ($prog['has_extra_images']) includeScriptOnce("/data/javascript/ms_basic.js", true, 'defer') ?>
|
||||||
</head>
|
</head>
|
||||||
<body>
|
<body>
|
||||||
<div id="mastercontainer">
|
<div id="mastercontainer">
|
||||||
@ -80,6 +81,24 @@ if ($prog === NULL) httpError(404, 'Program not found');
|
|||||||
</div>
|
</div>
|
||||||
</div>
|
</div>
|
||||||
|
|
||||||
|
<?php if ($prog['has_extra_images']): ?>
|
||||||
|
|
||||||
|
<div class="progv_extra imgcarousel_parent" data-imgcarousel-index="0" data-imgcarousel-images="<?php echo htmlspecialchars(json_encode($prog['extraimages_urls'])); ?>" >
|
||||||
|
<a class="imgcarousel_prev">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24">
|
||||||
|
<use xlink:href="/data/images/icons.svg#arrow_left"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
<div class="imgcarousel_content" style="background-image: url(<?php echo $prog['extraimages_urls'][0]; ?>);"></div>
|
||||||
|
<a class="imgcarousel_next">
|
||||||
|
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 24 24">
|
||||||
|
<use xlink:href="/data/images/icons.svg#arrow_right"/>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
|
|
||||||
|
<?php endif; ?>
|
||||||
|
|
||||||
<hr class="prgv_sep" />
|
<hr class="prgv_sep" />
|
||||||
|
|
||||||
<div class="prgv_center base_markdown">
|
<div class="prgv_center base_markdown">
|
||||||
|
|||||||
@ -38,32 +38,3 @@ Features:
|
|||||||
- A (really) challenging AI (together with 3 easier AI modes)
|
- A (really) challenging AI (together with 3 easier AI modes)
|
||||||
- Background music and sound effects
|
- Background music and sound effects
|
||||||
- Self made graphics *(not sure if this is a good thing...)*
|
- Self made graphics *(not sure if this is a good thing...)*
|
||||||
|
|
||||||
Screenshots:
|
|
||||||
============
|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||

|
|
||||||
|
|||||||
@ -79,7 +79,12 @@ return
|
|||||||
'download#5' => ['caption'=>'BefunRun', 'url'=>'https://ci.appveyor.com/project/Mikescher/BefunRun/build/artifacts' ],
|
'download#5' => ['caption'=>'BefunRun', 'url'=>'https://ci.appveyor.com/project/Mikescher/BefunRun/build/artifacts' ],
|
||||||
'download#6' => ['caption'=>'BefunDebug', 'url'=>'https://ci.appveyor.com/project/Mikescher/BefunDebug/build/artifacts'],
|
'download#6' => ['caption'=>'BefunDebug', 'url'=>'https://ci.appveyor.com/project/Mikescher/BefunDebug/build/artifacts'],
|
||||||
],
|
],
|
||||||
'extra_images' => ['BefunUtils_01.png', 'BefunUtils_02.png', 'BefunUtils_03.png', 'BefunUtils_04.png', 'BefunUtils_05.png', 'BefunUtils_06.png', 'BefunUtils_07.png', 'BefunUtils_08.png', 'BefunUtils_09.png'],
|
'extra_images' =>
|
||||||
|
[
|
||||||
|
'BefunUtils_01.png', 'BefunUtils_02.png', 'BefunUtils_03.png',
|
||||||
|
'BefunUtils_04.png', 'BefunUtils_05.png', 'BefunUtils_06.png',
|
||||||
|
'BefunUtils_07.png', 'BefunUtils_08.png', 'BefunUtils_09.png'
|
||||||
|
],
|
||||||
],
|
],
|
||||||
|
|
||||||
|
|
||||||
@ -244,7 +249,13 @@ return
|
|||||||
'github' => 'https://github.com/Mikescher/HexSolver',
|
'github' => 'https://github.com/Mikescher/HexSolver',
|
||||||
'download' => 'https://github.com/Mikescher/HexSolver/releases',
|
'download' => 'https://github.com/Mikescher/HexSolver/releases',
|
||||||
],
|
],
|
||||||
'extra_images' => ['HexSolver_01.webm'],
|
'extra_images' =>
|
||||||
|
[
|
||||||
|
'HexSolver_01.webm', 'HexSolver_02.png', 'HexSolver_03.png',
|
||||||
|
'HexSolver_04.png', 'HexSolver_05.png', 'HexSolver_06.png',
|
||||||
|
'HexSolver_07.png', 'HexSolver_08.png', 'HexSolver_09.png',
|
||||||
|
'HexSolver_10.png', 'HexSolver_11.png'
|
||||||
|
],
|
||||||
],
|
],
|
||||||
|
|
||||||
|
|
||||||
@ -303,7 +314,13 @@ return
|
|||||||
'wiki' => 'https://github.com/Mikescher/jClipCorn/wiki',
|
'wiki' => 'https://github.com/Mikescher/jClipCorn/wiki',
|
||||||
'changelog' => 'https://raw.githubusercontent.com/Mikescher/jClipCorn/master/CHANGELOG.txt',
|
'changelog' => 'https://raw.githubusercontent.com/Mikescher/jClipCorn/master/CHANGELOG.txt',
|
||||||
],
|
],
|
||||||
'extra_images' => ['jClipCorn_01.png','jClipCorn_02.png','jClipCorn_03.png','jClipCorn_04.png','jClipCorn_05.png','jClipCorn_06.png','jClipCorn_07.png','jClipCorn_08.png'],
|
'extra_images' =>
|
||||||
|
[
|
||||||
|
'jClipCorn_01.png','jClipCorn_02.png',
|
||||||
|
'jClipCorn_03.png','jClipCorn_04.png',
|
||||||
|
'jClipCorn_05.png','jClipCorn_06.png',
|
||||||
|
'jClipCorn_07.png','jClipCorn_08.png'
|
||||||
|
],
|
||||||
],
|
],
|
||||||
|
|
||||||
|
|
||||||
@ -585,7 +602,12 @@ return
|
|||||||
'github' => 'https://github.com/Mikescher/GridDominance',
|
'github' => 'https://github.com/Mikescher/GridDominance',
|
||||||
'changelog' => 'https://github.com/Mikescher/GridDominance/tree/master/Data/changelogs'
|
'changelog' => 'https://github.com/Mikescher/GridDominance/tree/master/Data/changelogs'
|
||||||
],
|
],
|
||||||
'extra_images' => ['CannonConquest_01.png', 'CannonConquest_02.png', 'CannonConquest_03.png', 'CannonConquest_04.png', 'CannonConquest_05.png', 'CannonConquest_06.png'],
|
'extra_images' =>
|
||||||
|
[
|
||||||
|
'CannonConquest_01.webm', 'CannonConquest_02.png', 'CannonConquest_03.png', 'CannonConquest_04.png',
|
||||||
|
'CannonConquest_05.png', 'CannonConquest_06.png', 'CannonConquest_07.png', 'CannonConquest_08.png',
|
||||||
|
'CannonConquest_09.png', 'CannonConquest_10.png', 'CannonConquest_11.png', 'CannonConquest_12.png'
|
||||||
|
],
|
||||||
],
|
],
|
||||||
|
|
||||||
|
|
||||||
@ -607,6 +629,10 @@ return
|
|||||||
'homepage' => 'https://mikescher.github.io/AlephNote/',
|
'homepage' => 'https://mikescher.github.io/AlephNote/',
|
||||||
'alternativeto' => 'https://alternativeto.net/software/alephnote/',
|
'alternativeto' => 'https://alternativeto.net/software/alephnote/',
|
||||||
],
|
],
|
||||||
'extra_images' => ['AlephNote_01.png', 'AlephNote_02.png', 'AlephNote_03.png', 'AlephNote_04.png', 'AlephNote_05.png', 'AlephNote_06.png'],
|
'extra_images' =>
|
||||||
|
[
|
||||||
|
'AlephNote_01.png', 'AlephNote_02.png', 'AlephNote_03.png',
|
||||||
|
'AlephNote_04.png', 'AlephNote_05.png', 'AlephNote_06.png'
|
||||||
|
],
|
||||||
],
|
],
|
||||||
];
|
];
|
||||||
@ -8,8 +8,6 @@ jClipCorn
|
|||||||
> Use this software only in a country which allows for private copies of your bought DVD's.
|
> Use this software only in a country which allows for private copies of your bought DVD's.
|
||||||
> Use this software only to manage copies of movies which you own.
|
> Use this software only to manage copies of movies which you own.
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
### Main Features
|
### Main Features
|
||||||
|
|
||||||
- Fully portable - leave the program, the database and the settings on the same *(external)* drive as your movies
|
- Fully portable - leave the program, the database and the settings on the same *(external)* drive as your movies
|
||||||
@ -60,12 +58,8 @@ First copy the executable (either jClipCorn.jar or jClipCorn.exe) into the folde
|
|||||||
|
|
||||||
On the first start it should create a folder "*ClipCornDB*" where the database is stored.
|
On the first start it should create a folder "*ClipCornDB*" where the database is stored.
|
||||||
|
|
||||||

|
|
||||||
|
|
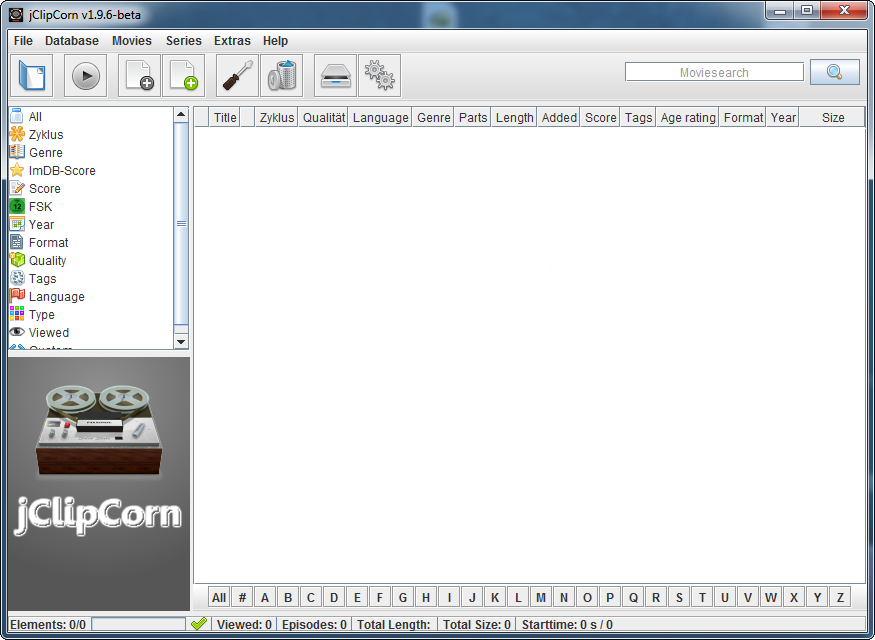
||||||
You can see this in the log view (icon in the bottom status bar, to the right of the progress bar).
|
You can see this in the log view (icon in the bottom status bar, to the right of the progress bar).
|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
At first you should look into the settings and eventually change a few things, important are:
|
At first you should look into the settings and eventually change a few things, important are:
|
||||||
|
|
||||||
- UI Language
|
- UI Language
|
||||||
|
|||||||